Cara Menambahkan widget sosial media di blogger
Assalamu'alaikum wr.wb
Pada kesempatan kali ini saya akan post tentang
CARA MENAMBAHKAN WIDGET SOSIAL MEDIA DI BLOG
Widget perangkat lunak adalah aplikasi perangkat lunak yang relatif sederhana dan mudah digunakan, yang diciptakan bagi satu atau lebih platform perangkat lunak, misalnya aksesoris meja atau applet, berbeda dengan aplikasi-aplikasi yang lebih kompleks seperti spreadsheet atau pengolah kata. Widget adalah contoh aplikasi pelengkap dan tambahan yang tidak memonopoli intensi pengguna.
B.Latar Belakang
saya ingin menambahkan widget di blog saya
C.Maksud & Tujuan
Untuk menambahkan widget sosial media di blog saya
D.Alat & Bahan
1. Laptop
2. Koneksi Internet
E.Langkah Kerja
1.buka blog anda dan masuk ke tata letak dan klik tambah kan gadget.
1.buka blog anda dan masuk ke tata letak dan klik tambah kan gadget.
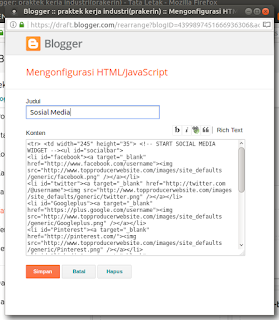
2. pilih HTML/JavaScript.
3.lalu masukkan script ini dan beri judulnya.
Script
<tr> <td width="245" height="35"> <!-- START SOCIAL MEDIA WIDGET --><ul id="socialbar">
<li id="facebook"><a target="_blank" href="http://www.facebook.com/username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/facebook.png" /></a></li>
<li id="twitter"><a target="_blank" href="http://twitter.com/@username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/twitter.png" /></a></li>
<li id="Googleplus"><a target="_blank" href="https://plus.google.com/username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/Googleplus.png" /></a></li>
<li id="Pinterest"><a target="_blank" href="http://pinterest.com/"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/Pinterest.png" /></a></li>
<li id="linkedin"><a target="_blank" href="http://www.linkedin.com/"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/linkedin.png" /></a></li>
</ul><a href="http://idesat.com/" target="_blank">almuqoddas11</a>
<style>#socialbar img {border:0px;}#socialbar li img {width:36px; height:36px;}#socialbar li a:hover {position:relative;top:2px;}#socialbar{list-style: none outside none; margin:0px; position: static;}#socialbar li {display:inline;padding-right:2px;}#socialbar{padding:10px;text-align:center;}</style></td> </tr>
<tr> <td height="10"><h6 align="center">
<!-- PLEASE DON"T REMOVE CREDIT --></h6>
<!-- END SOCIAL MEDIA WIDGET --></td> </tr>
<tr> <td width="245" height="35"> <!-- START SOCIAL MEDIA WIDGET --><ul id="socialbar">
<li id="facebook"><a target="_blank" href="http://www.facebook.com/username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/facebook.png" /></a></li>
<li id="twitter"><a target="_blank" href="http://twitter.com/@username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/twitter.png" /></a></li>
<li id="Googleplus"><a target="_blank" href="https://plus.google.com/username"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/Googleplus.png" /></a></li>
<li id="Pinterest"><a target="_blank" href="http://pinterest.com/"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/Pinterest.png" /></a></li>
<li id="linkedin"><a target="_blank" href="http://www.linkedin.com/"><img src="http://www.topproducerwebsite.com/images/site_defaults/generic/linkedin.png" /></a></li>
</ul><a href="http://idesat.com/" target="_blank">almuqoddas11</a>
<style>#socialbar img {border:0px;}#socialbar li img {width:36px; height:36px;}#socialbar li a:hover {position:relative;top:2px;}#socialbar{list-style: none outside none; margin:0px; position: static;}#socialbar li {display:inline;padding-right:2px;}#socialbar{padding:10px;text-align:center;}</style></td> </tr>
<tr> <td height="10"><h6 align="center">
<!-- PLEASE DON"T REMOVE CREDIT --></h6>
<!-- END SOCIAL MEDIA WIDGET --></td> </tr>
4. lalu coba masuk ke blog anda lihat bagian bawah jika sudah muncul gambar Widget ini berarti sudah berhasil.
Kita dapat membagi hasil karya blog kita melalui sosial media di blog kita.
G.REFERENSI : https://id.wikipedia.org/wiki/Widget_perangkat_lunak
http://rikipw.blogspot.co.id/2017/03/cara-menambahkan-widget-sosial-media-di.html
Sekian yang bisa saya sampaikan mudah-mudahn bermanfaat untuk kalian
Sekian yang bisa saya sampaikan mudah-mudahn bermanfaat untuk kalian
Wassalamu'alaikum Wr.Wb








Komentar